ExpandableListView包含了一系列的groupview,而每个groupview又包含了一系列的childview,相邻的的view都需要设置一条分割线。ExpandableListView有如下三个属性,似乎可以分别设置groupview的divider和childview的divider。1
2
3android:divider
android:childDivider
android:dividerHeight
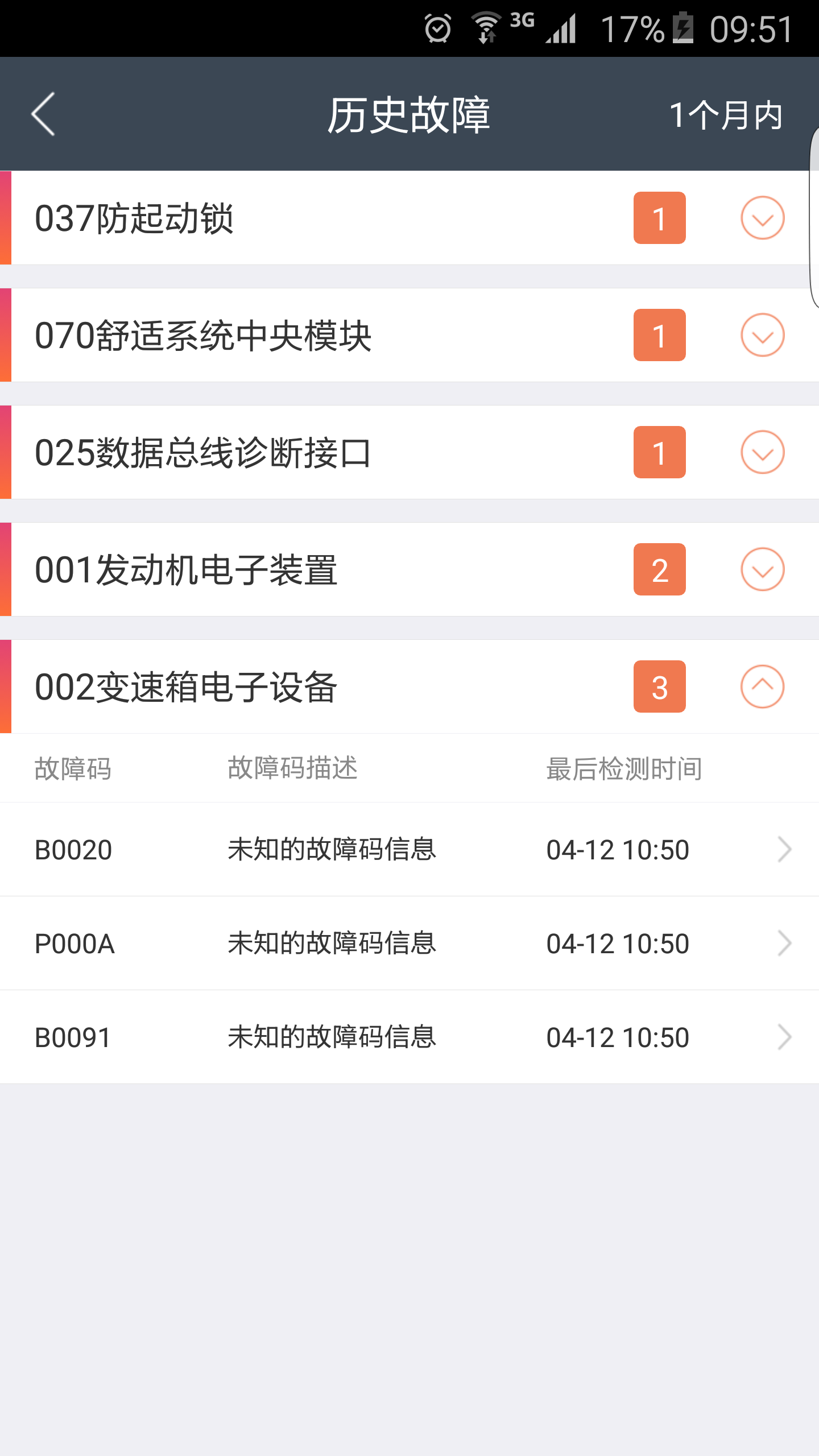
但是实际使用的时候就会发现dividerHeight这个属性不仅影响groupview的divider,而且还影响childview的divider。如下图所示的效果,groupview之间有10dp高度的divider,而childview之间需要1px的divider。如果直接将dividerHeight设置为10dp,childview的divider的高度也会是10dp。
如果要实现这种效果我们可以直接将divider的高度设置为1px:1
2
3android:divider="@color/color_e2e2e2"
android:childDivider="@color/color_e2e2e2"
android:dividerHeight="1px"
然后将上面10dp高度的divider直接加入到groupview的layout中:
1 | <?xml version="1.0" encoding="utf-8"?> |
然后在getGroupView中控制一下top_divider的显示:1
2
3
4
5
6
7
8
9
10@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
...
if (groupPosition == 0) {
holder.topDivider.setVisibility(View.GONE);
} else {
holder.topDivider.setVisibility(View.VISIBLE);
}
...
如果还有更特殊的需求,只需要将dividerHeight的高度设为0,然后分别在groupview和childview的layout中添加上想要的divider就ok了。