在两年前,我受到Tweetable Mathematical Art的启发,使用c++根据一定的公式生成图片并通过jni调用将其在Android上展示出来,项目见Github。但是即使使用了jni,生成一张图片也基本都需要几百毫秒,可以说速度比较慢。
既然是画图的工作那还是交给GPU来干吧,下面就使用opengl es 来将这些图做出来。
我们的思路是画一个满屏的正方形到手机屏幕上,并在这个正方形里面画我们的图形。这里我们就要用到shader了。创建两个shader文件,并将其放在assets目录下,这样在app中就可以直接将shader的内容读取出来。shader文件的后缀名就设为.java吧,这样编辑起来还方便。
首先需要解决的是坐标问题,原先计算公式的坐标是左上角为(0,0),右下角为(1024,1024)的正方形。但是在opengl 中,其坐标是中心为(0,0),左下角(-1,-1),右上角(1,1)的区域,所以如果我们能将opengl的坐标转换为左上角为(0,0),右下角为(1024,1024)的坐标,原先的计算公式就可以直接拿来用了。
转换的方式如下:1
2float i = -(textureCoordinate.x-1.0) * 512.0;
float j = -(textureCoordinate.y-1.0) * 512.0;
在这里textureCoordinate是一个vec2类型的数据,就是一个二元组。
转换完成后,我们可以直接复制原来的计算公式到shader中了,shader的语法跟c差不多,还有很多内置的函数的可以调用,如:1
2
3r=sin((512.0-i)/(512.0-j))*255.;
g=sin((512.0-j)/(512.0-i))*255.;
b=cos((512.0-i)/(512.0-j))*255.;
最后还有一点要注意的就是shader颜色的值是0到1.0的,所以计算出来的值最后都要除以255。
完整的项目可以见Github
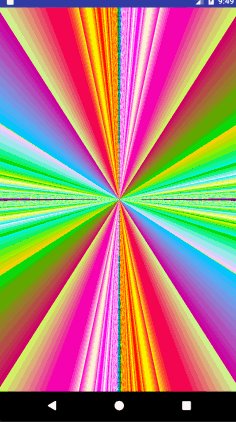
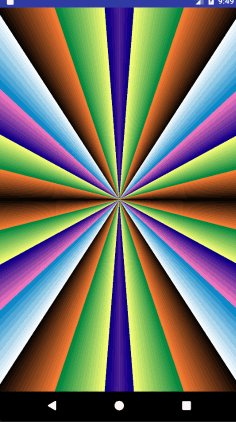
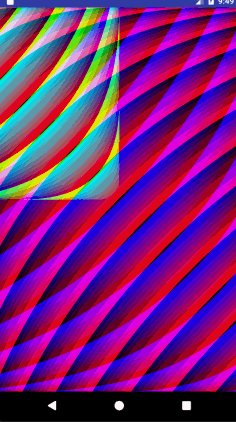
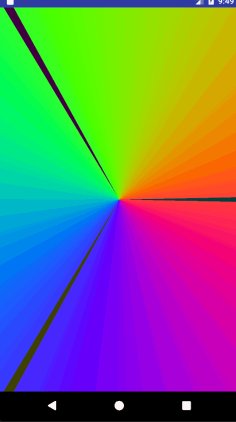
运行结果如下图,使用opengl后速度简直是鸟枪换炮,画一张图片的时间还不用1毫秒。